
ブログにアップしている画像が増えてサーバーの容量が気になって来たのと、モバイルフレンドリーなブログにしていきたいと思ったので、今回Compress JPEG & PNGが便利そうだったのでこちらを導入しました。
※注意。APIの利用回数が月に500回まで無料。それ以上は有料です。
導入方法
インストール
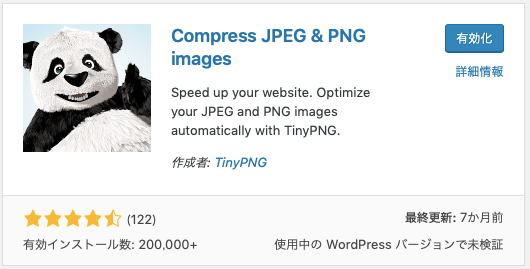
wordpressの管理画面のメニューから「プラグイン」を選択して、「Compress JPEG & PNG images」で検索して、「インストール」して、「有効化」を押す


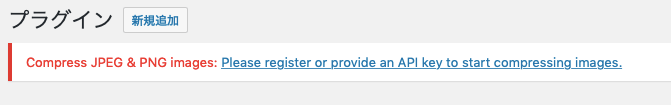
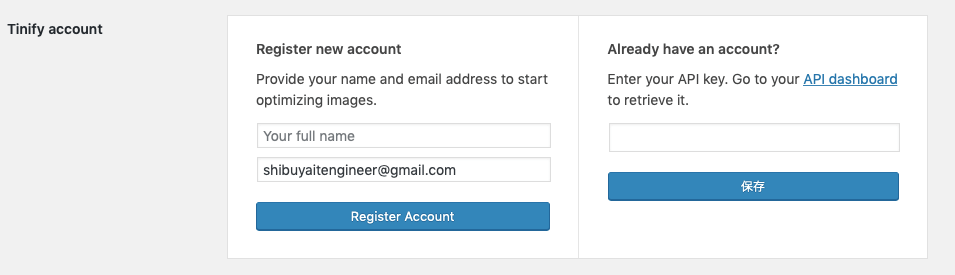
有効化すると、API使用のユーザ登録への誘導が出て来ます。
クリックしてアカウント作成に向かいます。
アカウント

アカウントを持ってないない場合は左からメールアドレスと名前を登録します。
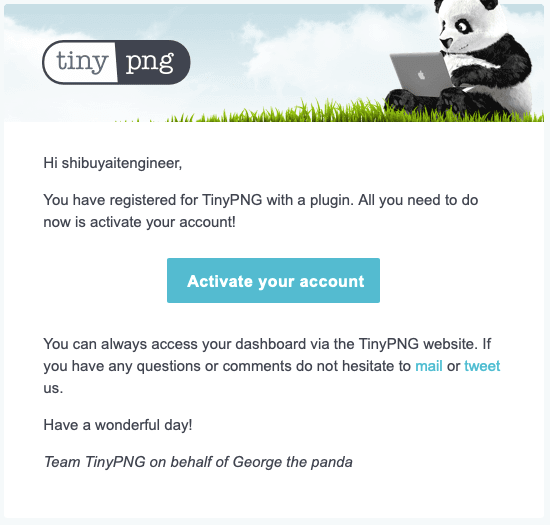
Register Account を押すと、メールが届いているので「Activate your account」を押します。

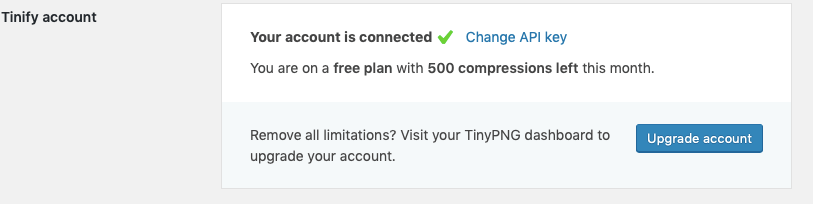
wordpressに戻るとアカウントが有効になっています。

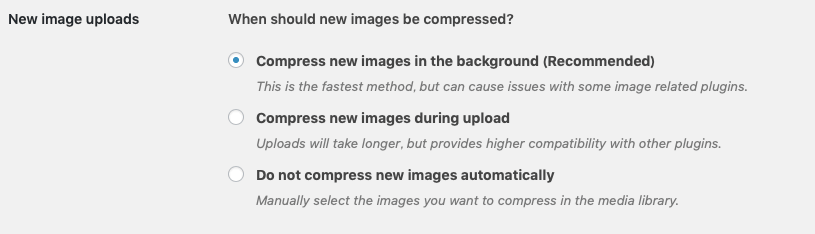
New image uploads の設定
画像アップロード時の圧縮の設定です。

Compress new images in the background (Recommended)
一番早い方法。ただし、動かないプラグインがあるかもしれない。(おすすめ)
Compress new images during upload
遅い。ただし動作は安定している。
Do not compress new images automatically
自動的に圧縮しない。メディアライブラリから選択して圧縮を行う。
意味はこんな感じです。ぼくは一旦一番上のおすすめを選びました。
問題が起きたら二番目にしようかなと思います。
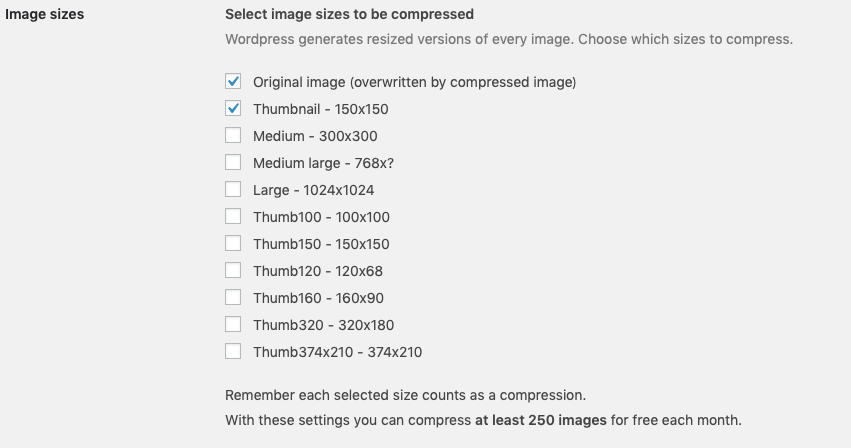
Image sizes の設定

全てが圧縮できれば良いのですが、無料版ですと回数が決まっています。
そこで、元画像とサムネイルだけ圧縮することにしました。
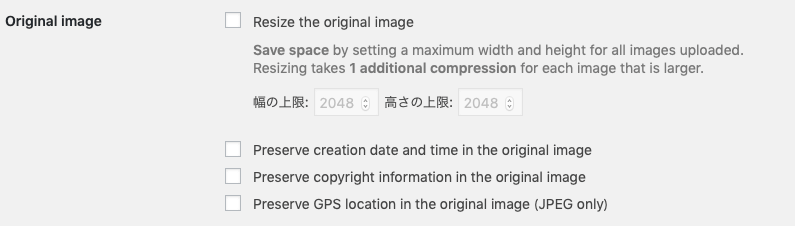
Original Image

元画像が一定のサイズより大きい場合に自動的にリサイズしてくれます。
こちらも無料版の回数制限があるので、使用しないことにしました。
すでに上がっている画像を圧縮する方法
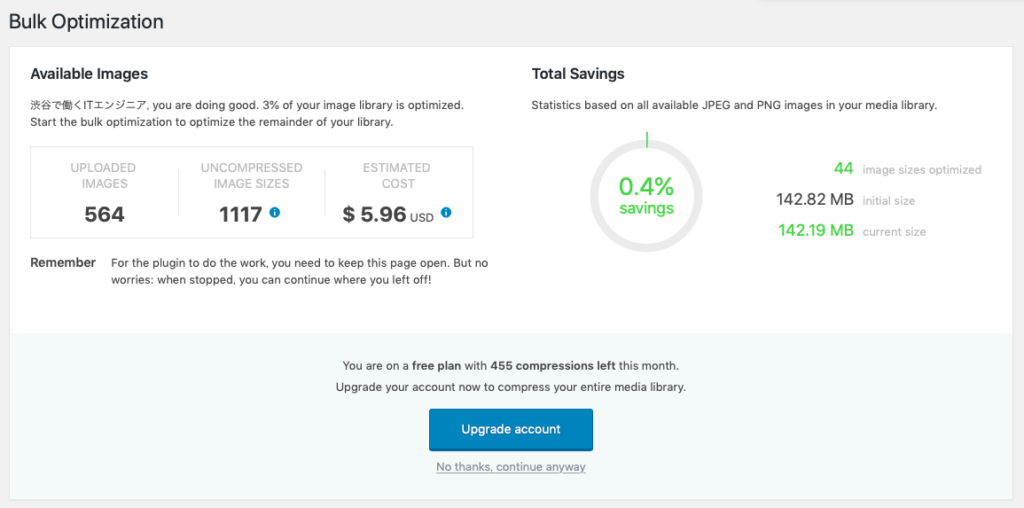
まとめて圧縮する
管理画面 →メディア→ライブラリ→ Bulk Optimization で行います。

ぼくの場合はすでに500ファイル以上あり、APIの使用制限に引っかかっているため、まとめて行うことはできませんでした。その場合は個別に圧縮する必要があります(後述)
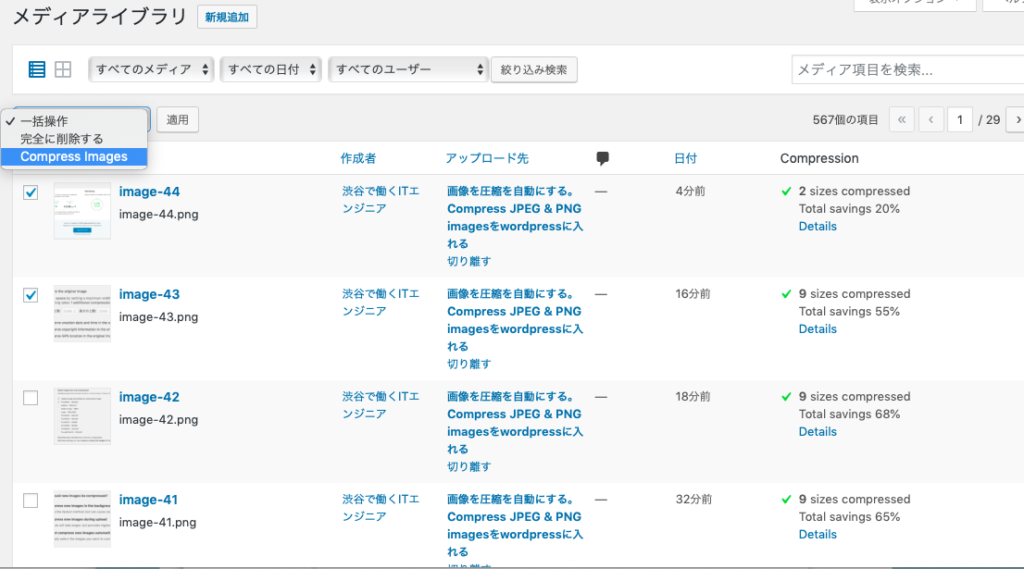
個別に圧縮する
管理画面 →メディア→ライブラリ→ リストモードに切り替える→チェック入れる→一括操作→Compress Images → 適用
で、個別に圧縮を行うことができます。

残り回数の確認方法
https://tinypng.com/ のアカウントページで確認することができます。

まとめ
画像が軽くなるとよりモバイルフレンドリーなページなり、アクセスも増えやすくなる(はず)ですので、無料API利用数を気にしつつ徐々に対応していこうかなと思っております。

収益化したらお金払いたいけどねぇ。